HTML、CSS语法
一、HTML介绍
1、HTML头部解释
1 | : 文档类型声明标签,高速浏览器采用html5版本来显示页面 |
2、标题标签
1 | // 每个标题标签都会独占一行 |
3、段落标签和换行标签
1 | // 每个段落标签都会独占一行 |
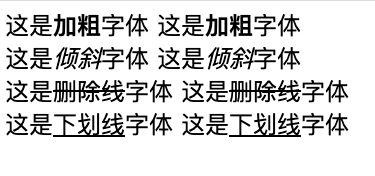
4、文本格式化标签
1 | <body> |
下面是展示的样式

重点使用的是加粗和倾斜
5、div和span
1 | // span 和 div 都没有语义,就是一个盒子,用来装内容 |
6、图像标签
img标签,可以用来定义HTML中的图像,是一个单标签,格式:
<img src='xxx.jpg' />单词
image的缩写,意味图像
src是img标签的必须属性,用来指定图像的路径和文件名
alt: 图片显示不出来,用文字显示
格式:
<img src='xxx.jpg' alt='这是一个图'/>
title: 鼠标放到图像上,提示文字
格式:
<img src='xxx.jpg' alt='这是一个图' title='我是鼠标显示的图'/>
width: 给图像设置宽度,不需要写px像素单位
格式:
<img src='xxx.jpg' alt='这是一个图' title='我是鼠标显示的图' width='100'/>
height: 给图像设置高度,不需要写px像素单位
格式:
<img src='xxx.jpg' alt='这是一个图' title='我是鼠标显示的图' height='100'/>
border: 给图像设置边框,不需要写px像素单位
格式:
<img src='xxx.jpg' alt='这是一个图' title='我是鼠标显示的图' border='10'/>
- 图像的样式后面由css来设置,很少用行内样式设置图像的样式
7、超链接标签
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 笔记小窝!




